[日本語対応]VisualStudio Code1.0をインストールしてみた
2016/04/19
先日正式版となる1.0がリリースされたVisualStudio Code、存在は前々から把握してはいたのですがその時はまだ英語だったので、I can't speak Englishな僕にとっては取っ付きにくい物でした(英語分からないのにプログラムってのもあれですが)
しかし、正式版である1.0を確認した所どうやら日本語に対応している様なのでさっそく物は試しでインストールしてみました
スポンサーリンク
より良いエディタを求めて……
前まで僕はサクラエディタを利用していました、Vim?、使えません!!、Emacs?、使った事ありません!!、nano?、使えます!!、秀丸?、持ってません!!、Sublime?、持ってません!!、Atom?、なんすかそれ?、メモ帳(notepad.exe)?、うへへ……
つまり、サクラエディタとメモ帳とnanoしか使えません、はい。
PHPも、CSSも、HTMLも、JavaScriptもサクラエディタにシンタックスハイライトだけ入れて自力でやってます。
流石にマトモな物を作るにはキツイのでJavaはEclipse、それ以外はVisualStudioですが……
(余談:Bukkitプラグイン(Java+Maven)がVisualStudioで出来るならEclipse捨てます!!、VisualStudioの方が好きです、色々と)
ただ、人間って結構typoしてるんですよね、シンタックスハイライトが入っただけのサクラエディタでは色々キツくなってきたので、「新しいエディタが欲しいな」とは思っていました、試しにHTMLをVisualStudioで書いてみたら便利だったりはするんですけど、イチイチプロジェクト作成するの面倒だしPHPがね……
そんな時に舞い降りて来たのがそう、VisualStudio Codeです。
VisualStudio Codeの特徴
1.何より新しいです、良い意味でも、悪い意味でも新しいです。
2.タダです、VSCommunityと言い、Windows10(1年だけだけど)と言い、Xamarinと言い、最近のMicrosoftは怖いくらいに無料化ラッシュです。
3.なんか色々便利(らしい)、なんでも標準でGitに対応していたりして云々かんぬん……あいにくGitHubには出せない様な恥ずかしい(+ライセンス問題を抱えた)コードだらけなのでGitは使った事ありませんが……
4.クロスプラットフォーム、僕にはあまり関係ありませんが、窓でもペンギンでも食いかけの林檎でも動きます。
ダウンロード~インストール
「次へ」を連打するプログラマなんて聞いた事がありませんので、インストールの説明は不要かと思います。
ダウンロードはVisualStudio Codeのダウンロードページから可能です、OSに合った物を選択してインストールして下さい。
Ubuntuだとインストールの後で「code」コマンドを放つと起動する様です、適当にランチャーにピン留めすると良いでしょう。
使ってみる
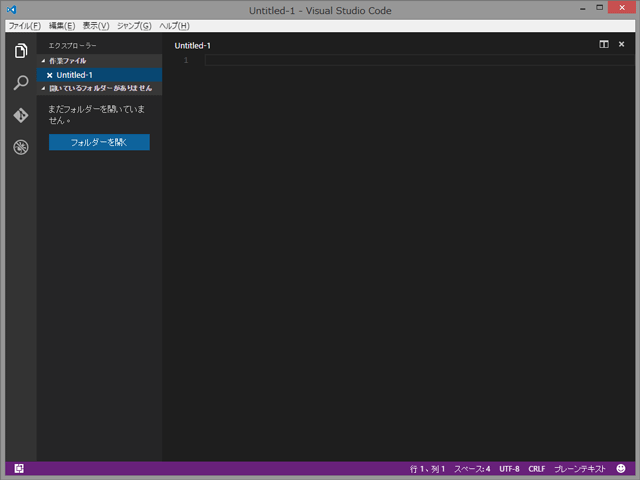
起動するとなんだかVisualStudioで見た事が有る様な感じの雰囲気をバリバリ放っている物が開きます。

テキストエディタにしてはちょっと特殊(もしくは僕の知っているテキストエディタが単純すぎ)で、ファイルを開く以外にも「フォルダを開く」事が出来ます。
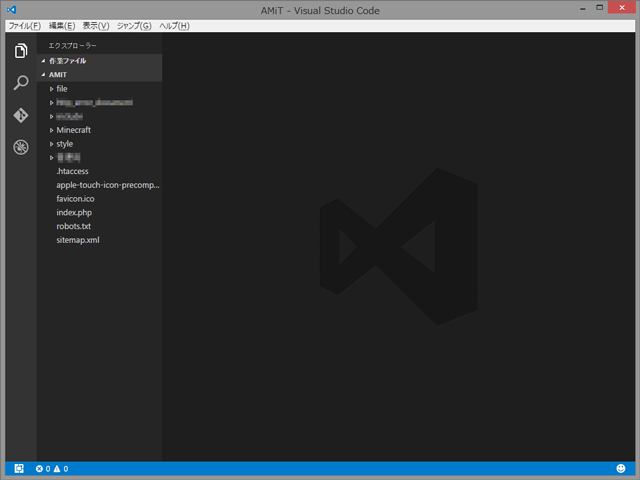
フォルダを開くとサブディレクトリなどを含む下位のファイルが表示されます、なんだかIDEで言う「プロジェクト」みたいですね
試しに僕の運営するマイクラ鯖のWebサイト(が詰まったフォルダ)を開いてみると以下の様な感じになります。(見られちゃまずいのは伏せてますけど)

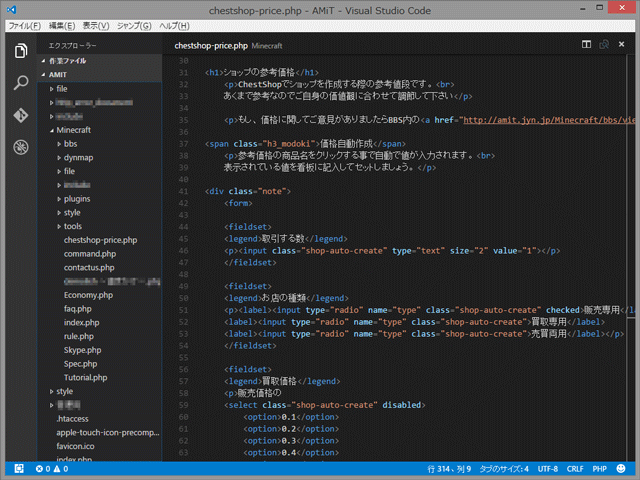
適当なファイルを開いてみましょうか

あー……うん、フォントがダサい……
これは設定から変えられる様です。
フォントを変更
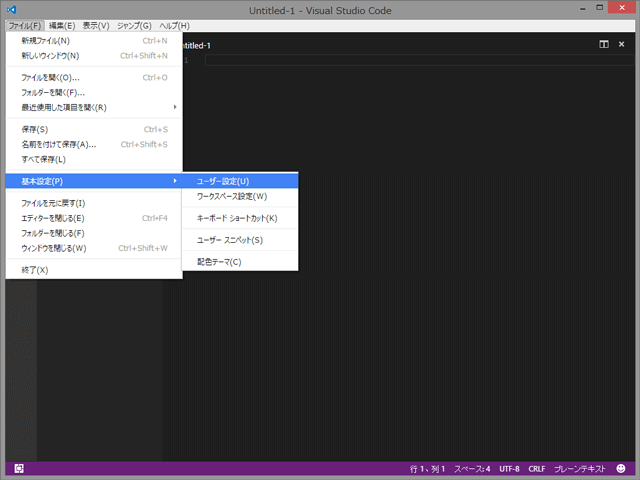
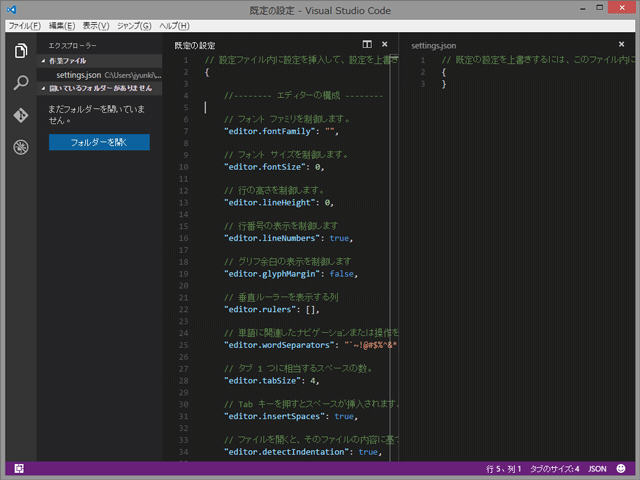
設定は「ファイル」->「基本設定」->「ユーザ設定」を開く事で可能です。

「設定画面~♪」なんて華やかな物はありません、モロjsonなファイルが開くだけの如何にもエンジニア向けな作りです。

多くの方はいきなり画面が2分割されて意味も分からず、とりあえず「フォントファミリを制御します」とか言う所を設定しようとキーを押すでしょう。
しかし、何度押しても何も起こりません、そう、このファイルは編集できず、横にある「// 既定の設定を上書きするには」とか書かれた方にコピペして上書きしろと言う訳です。
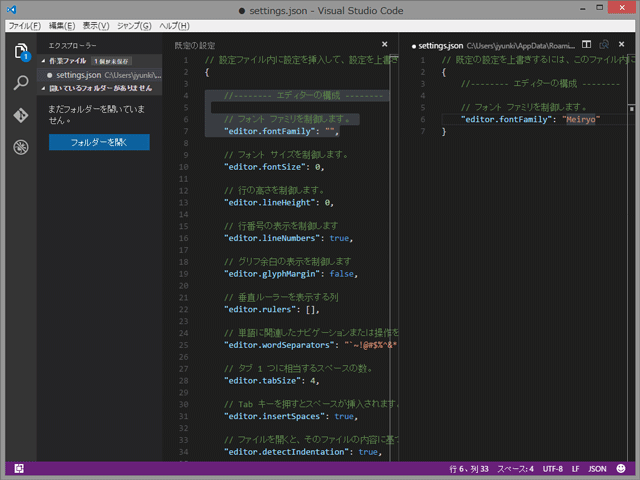
と言う訳でさっそくコピペして、フォントファミリに見慣れた「メイリオ」を指定してみます。
(ちなみにですが、「メイリオ」の語源は「明瞭」なのでスペルは「Meiryo」です。)

これで普通に保存(Ctrl+S)するとリアルタイムに反映されます。
今の所めぼしい設定項目は無さげです、もし必要であれば「git.path」(Gitの実行可能ファイルパス)とかを設定しておけばいいでしょう
ちなみに「基本設定」内の「ワークスペース設定」と言うのは更にワークスペース(=開いたフォルダ)別に設定を変える事が出来るようです。
コード整形は?
この手の類のソフトウェアにはコード整形と言う素晴らしい機能があります。
VisualStudioに慣れた方であれば咄嗟に「Ctrl+K」->「Ctrl+D」とかってやっているでしょう
(他IDEユーザ向けに説明が要るのか分かりませんが、VisualStudioではCtrl+Kから繋げて他のキーを入れる事で動作する機能もあります、この場合はEclipseだとCtrl+Shift+Fと同じです、メンドクサイようで慣れると3つも4つもキーを同時押しするより楽だったり……?)
はい、残念!!www
どうやらVisualStudio CodeはVisualStudioの名を持つクセにキーバインドが違うようです、互換性度外視で不親切なのは流石Microsoftって所ですかね。
VisualStudio Codeでこの機能を利用するためには「Shift+Alt(Option)+F」です、Ctrl+Shift+FかCtrl+K->Ctrl+Dの方がよっぽど楽なんですけど(怒
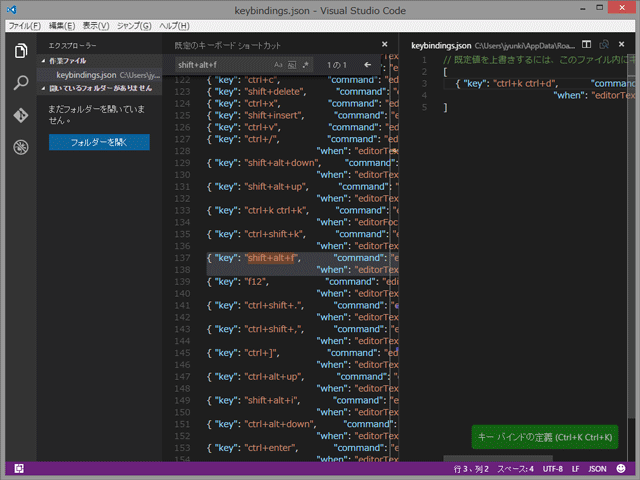
もしこれが気に入らない方は先程の「基本設定」から「キーボードショートカット」を選択して、二分割された不親切な設定ファイルの中を「shift+alt+f」で検索して(Ctrl+Fで検索画面が出るのは一般的)下さい。
で、ヒットした「"key": "shift+alt+f"」みたいなのがあると思うので、これをVisualStudio風にするには「"key": "ctrl+k ctrl+d"」に、Eclipse風にするには「"key": "ctrl+shift+f"」に変更して下さい。

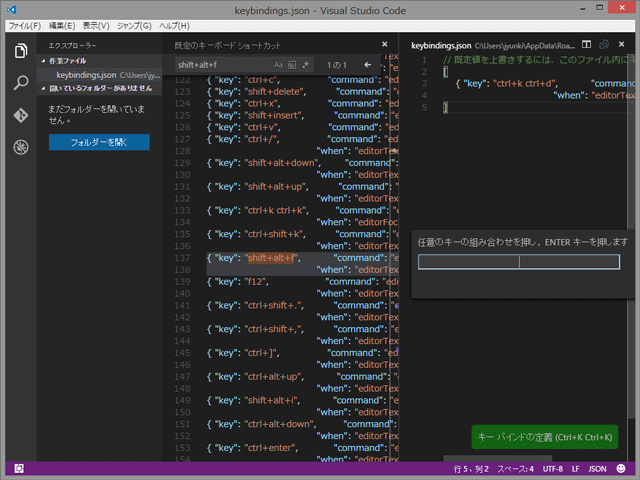
なんか右下にある「キーバインドの定義」が気になりますね、Ctrl+K->Ctrl+Kでどうやら入力したキーをそのままに入力してくれる優れもののようです。

正規表現は?
安心して下さい、入ってますよ。
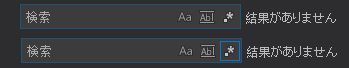
Ctrl+Fで開いた検索画面から「.*」のアイコンをクリックするか、「Alt+R」の同時押しで正規表現の有効無効を切り替えられます。(Rってのは正規表現(regular expression)のRですね)
上が無効で、下が有効です。

ちなみに、「Aa」は見た目の通り文字の大小を区別する設定で、「Abl」は単語単位で検索する機能のようです。
置換はもちろん……?
ありますよ、当然ですね。
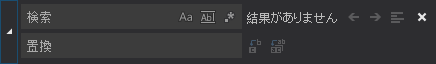
検索ボックスの横に矢印があるので、それをクリックする事で置換メニューが出て来ます。
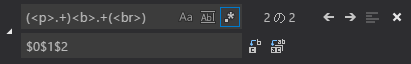
正規表現が有効な場合、ヒットしたグループは「$n」で取得出来るようです。
ただし「$0」には常にヒットした文字列(?)が全て入っているようです、つまり、各グループは「$1」から始まります。

Git関係
Gitは存じ上げませんが、せっかく調べたので1つ書いておきます。(また今度おマネーがあればラズパイでGit鯖でも建てて勉強しておきます)
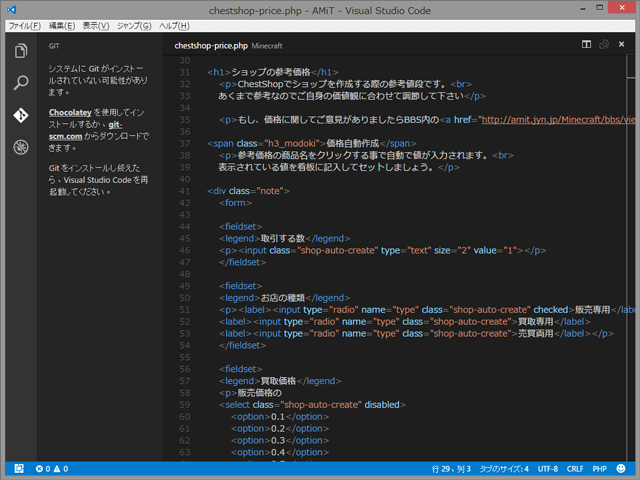
VisualStudio CodeからGitを実行するにはGitが必要です、Gitが入っていないと「システムにGitがインストールされていない可能性があります」とかって言われます。

WindowsであればGit for Windowsと言う文字通りの奴をインストールするのは当たり前なのだと思われます。
僕のWindows機にはまだGitは入っていないので仮想環境にあるテスト用のUbuntuで確認してみましょう。
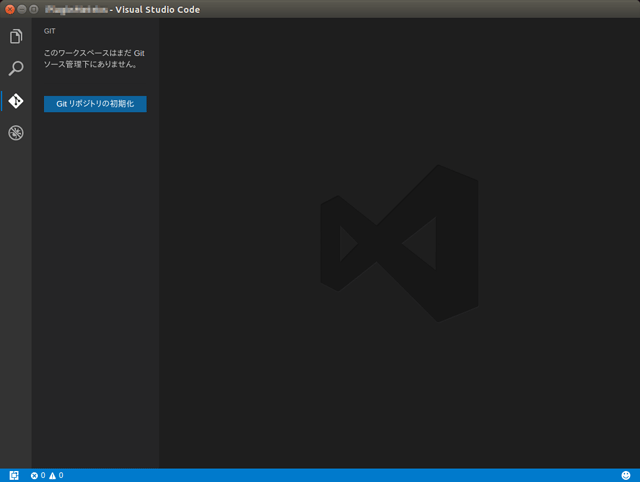
以下の画像の様に、Gitが入ったマシンでフォルダを開き、Gitのロゴをポチっとすると「Gitレポジトリの初期化」と言うのが出て来ます。

これをポチっとする事でフォルダ内に「.git」フォルダが作成され、中にconfigとかが出来ます。
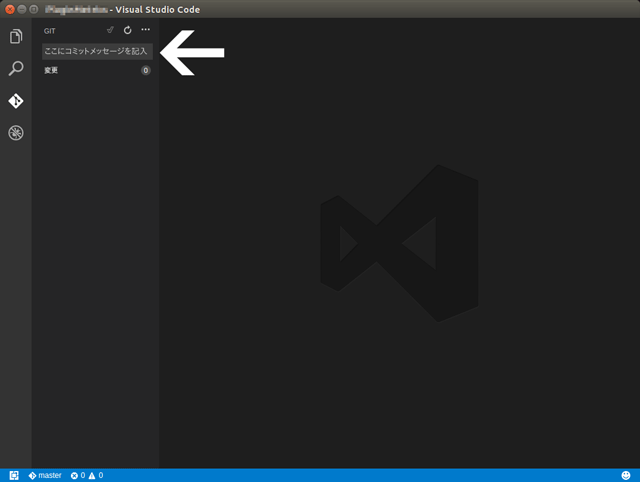
コミットメッセージを記入するちっせー枠があるので、そこに記入してその上のチェックマークをクリックするか、Ctrl+Enterでコミットが出来るようです。

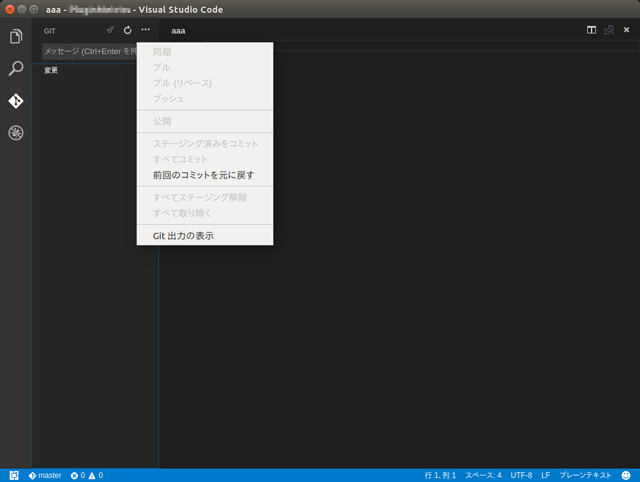
チェックマークの右の右にある「…」をクリックするとGit関連のメニューが表示されます。
リモートレポジトリの設定を行っていないのでグレーアウトしていますが、きちんと設定すれば使えるらしいです。

個人開発のダメな所はチーム開発のスキルが全く向上しない事なんですよね……
みなさん、友達は大切ですよ(唐突
感想
VisualStudioっぽさを求めている方には残念なお知らせかもですが「VisualStudioによく似た他のソフト」感があります、主にキーバインドが違うせいで……
ただ、機能としては(今まで使っていたエディタが単純過ぎるのもありますが)良い感じでは無いでしょうか?
非常に非常に非常に、とてもとてもとても惜しいのが、「ファイルの種類を拡張子で判別している?」事です(ソースコードを読んだ訳では無いので?にしておきます)
例えば、.phpファイルだとPHP用のシンタックスハイライトやソース補完などになってしまってPHP内に含まれているJavaScriptやHTML、CSSなどはイマイチな感じです。
とは言え、まだまだバージョン1.0なのでこれからの改良に期待です。