[WordPress]oEmbedの記事埋め込みをレスポンシブ(?)にする
2016/02/20
WordPress4.4からoEmbedとか言う機能を使って、WordPressサイトの記事を埋め込むことが出来る様になりました
すなわち、自分のサイト内の他のページもこのoEmbedで掲載出来ると言う訳です。
しかし、この機能「レスポンシブに強くなりました」的な事を言っているWordPress4.4の意に反してレスポンシブではありません、レスポンシブの欠片もありません。
なので、今回はCSSを1つ追加するだけで出来るレスポンシブ(?)をご紹介します。
スポンサーリンク
oEmbed
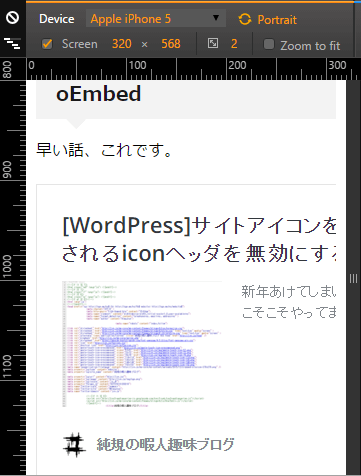
早い話、これです。
記事のURLを投稿ページに書き込むだけ(リンクの設定なども必要無し)で機能してくれる優れものです。
この機能があると、自サイト内の他記事を良い感じに紹介出来るため、愛用しています。
レスポンシブ……
では、この埋め込みを使った記事を確認してみましょう。
出来ていますね、次はスマホ……ブラウザの開発機能で確認してみます。

ああああああああああああ!!!!(怒
と言った具合に、全くもってレスポンシブではありません。
対策
まず最初に言っておくと、レスポンシブ(?)です。
?です、一応確認しましたがダメな所があるかもです。
CSSに以下の3行を追加するだけです。
[css]
.wp-embedded-content {
max-width: 100%;
}
[/css]
原理
ブラウザの開発ツールで見て頂ければ分かりますが、oEmbedは以下の様なインラインフレームで成り立っています。
<iframe class="wp-embedded-content" sandbox="allow-scripts" security="restricted" style="" src="URL" data-secret="数字" width="幅" height="高さ" title="埋め込まれた WordPress の投稿" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
しかし、レスポンシブデザインのテンプレートではユーザの画面幅に応じてコンテンツ幅が変化する事が多く、この固定された幅では溢れてしまいます。
そのため、「wp-embedded-content」クラスに幅100%を指定して、横幅をブラウザに任せているのです。
これでoEmbedがコンテンツの横幅に合わせて出力される様になります。
小ネタですが、設定しないよりはした方が良いのでぜひ設定しておいて下さい。