CSSのtransitionを指定するならChrome Developer Toolsが便利
メールサーバを建ててたのですが、マザボが届かないので時間つぶしにWeb製作をしています。
その過程でChrome Developer ToolsがCSSのtransition指定を超簡単にする機能を備えていることに気づいたのでご紹介。
スポンサーリンク
(ちなみにFireFoxにも同じものがありますが、普段使いがChromeなのでChromeで説明します)
CSSのtransitionで動かしたい
CSSのtransitionはアニメーションさせるのに非常に便利です。
動かし過ぎるとねちゃねちゃしてムカつくWebサイトになりますが、メニューを出し入れする時くらいならユーザーにも分かりやすくて良いでしょう。
その中でも動き方(transition-timing-function)は指定がやや難しいのですが、Chrome Developer Tools(めんどくさいので開発ツールと表記)を使うと簡単でした
Chrome Developer Toolsの便利機能
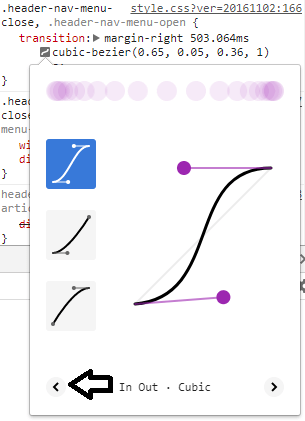
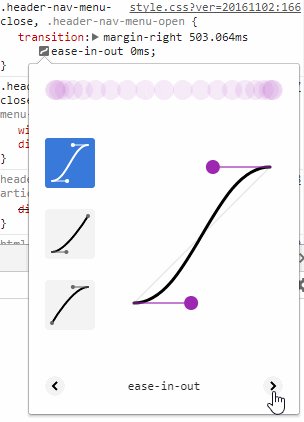
開発ツールで表示されているスタイル

transition指定の横に表示されている謎のアイコンをクリックするとそいつは出現

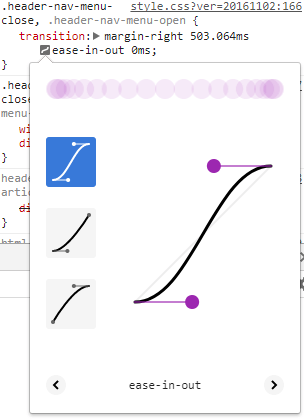
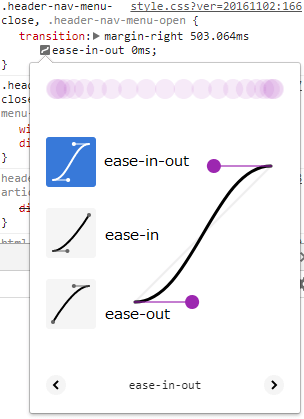
もう見るからに便利そうな雰囲気が漂っています。

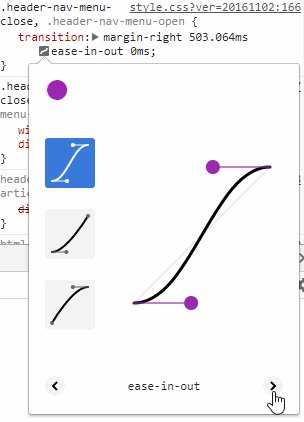
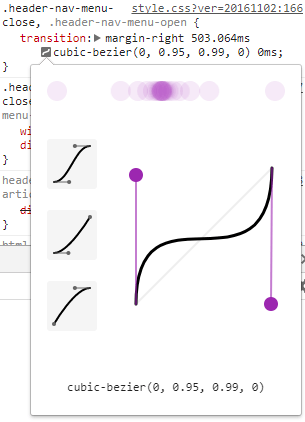
左にある3つの四角は上からease-in-out系、ease-in系、ease-out系となっています。

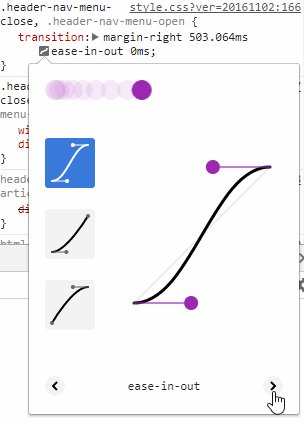
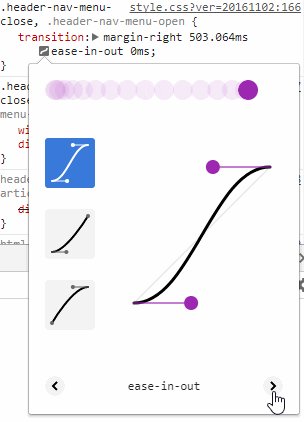
下にある矢印をクリックする事で用意されているいくつかのパターンが切り替わります。

切り替えると上に表示されている紫の玉が実際にどのようにアニメーションするか例を示してくれます。

自分で紫の玉をドラッグしてグリグリすれば自分好みの動き方をさせる事も可能

特にease-in-out系の「In Out ・ Back」とかは「これめっちゃGoogleって感じだわ」です。
アニメーションの時間を調整する
動き方だけじゃないですよ、アニメーション時間を調整する機能も搭載されています。
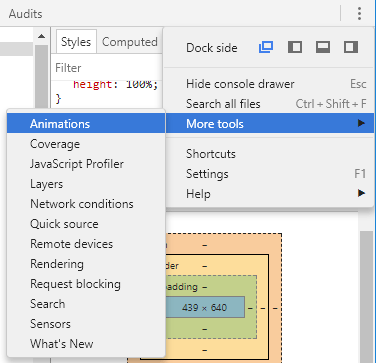
具体的には、More toolsからAnimationsを選択して……

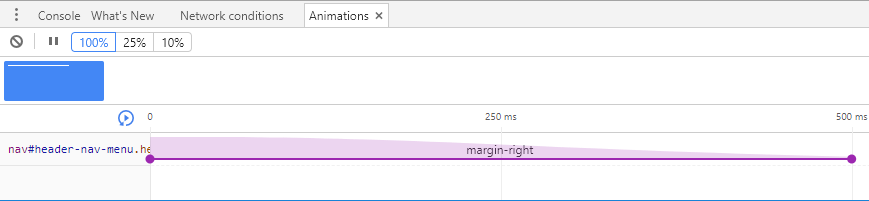
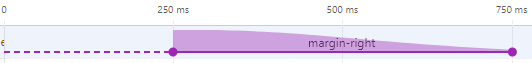
実際に要素を動かすと動いたものがキャプチャされる

時間軸の部分を動かしたり伸ばしたりする事で時間の調整が可能です。

凄く便利です、これでtransitionを簡単に指定出来ます。
というかtransitionの指定はこういうツールがないとほぼ無理に近いです、パーサーに優しい構文は人間には厳しいのです。