Photoshopの「書き出し形式」でWeb用に書き出す
2025/03/20
最近はPhotoshopでブログにアップロードする画像を作ったりしている。
で、「Web用に保存はもう古いよ」とか「書き出し形式を使うんだよ」というのは見かけるんだが、「どこをどう設定するとWeb向けになるよ」みたいなのは見つけられなかったので、それを書く。(単に自分のググり力が足りないだけの可能性もある)
スポンサーリンク
ちなみにバージョンはPhotoshop CC 2019。未来の読者とか過去の読者には画面が異なって見える可能性もある。
書き出し形式なら何でも良いって訳じゃない
「書き出し形式を使うと良いよ」というのは事実なのだが、JPGはともかくPNGはボタンを1個押さないとちゃんとWeb用の画質になってくれない。
他にもボタンがいくつかあり、どれを押せばWeb向けで、どれを押せばそうでないのかが、慣れていないと分かりづらい。
対する「Web用に保存(従来)」は"従来"の名の通りコードが古すぎて維持不能と公式が言っているレベル。
既に新機能の開発は行われておらず、「書き出し形式」に「Web用に保存」と同等の機能が追加されたら削除するかもね~的な事が英語サイトに書かれてあった。(逆に言えば、足りない機能があるうちは削除しないつもりらしい)
今はまだ「書き出し形式」でプログレッシブなどの一部機能が使えないが、これも順次追加されていくと思う。
という訳で、基本的には「書き出し形式」を使ったので良いと思う。
で、実際どうするの?って話です。JPGとPNGでちょっとだけやり方が違う。個別に解説しよう。
ちなみにレイヤーに名前つけて書き出す奴はここでは紹介しないので、Adobeのサイトでも見てください。
それと、ここで紹介するのは記事に載せて問題ない程度の画質を保ったまま容量を落とすための設定です。用途によって求められる画質は変わるでしょう。
JPG
個人的にはJPEG派なのだが、画面上の表記がJPGなのでここではJPGと書いておく。
JPGは難しいポイントがある訳ではない。要するに画質の設定さえ気を付ければいいだけの話だ。
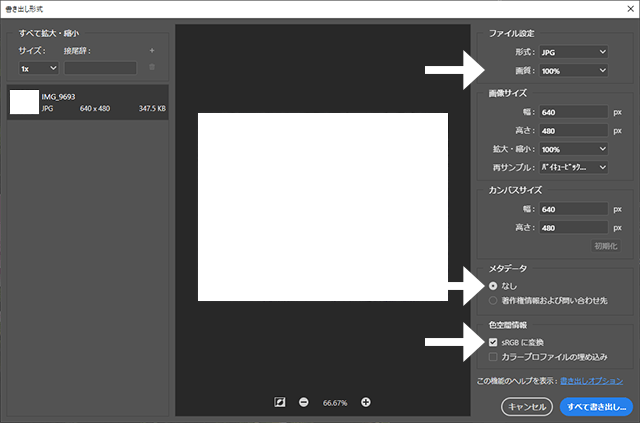
実際の設定例は以下の通り。
- 画質: お好みで(個人的には80前後をよく使う)
- メタデータ: なし
- 色空間情報: sRGBに変換
実際の画面で説明すると、次の画像の3か所だ。

画質に関しては100%に近い方が綺麗なのは確かなのだが、ブログとかの記事の中で使うだけならそこまで高い画質は要らないだろうと予想される。
もちろん画像の種類によってもどれくらいにすべきか変わってくる。本当は写真別にベストの画質を選ぶと良いのだろうが、手間がかかるので個人的には80前後くらいにしている。
この辺りは案件?に応じて必要な画質に調整する必要がある。
いくつかサンプルを掲載しておこう。(CMS側の都合でスマホとかだと元の画像が表示されていない可能性があるので、そういうときは画像クリックで元画像が開く)
ブログに掲載するJPGは「これ圧縮してるな」ってのがユーザーに分からないくらいの画質があれば十分だと思っている。(ユーザーに分からない=それ以上は高画質にしても意味がない)
で、その"ユーザーに分からないくらい"のラインだが、これが個人的には50~80%くらいのラインかな、と思っている。
上の花の写真は50%くらいでも分からなさそうだが、モノによっては画質下げると顕著に分かるものもある。その辺りも含めて個人的には一律80%くらいだと無難だし考える事も減って楽かな、と思う。
と偉そうに言ってるが俺は写真屋じゃないしカメラ沼でもないので詳しい所は知らない、経験則って奴だ。
PNG
PNGは可逆圧縮だが、実際問題可逆で圧縮するより非可逆の方が高圧縮なのは確かで、PNGでもそういうアプローチはもちろんある。
まぁ、これを非可逆というのが正しいかは分からないが、要するに8bitまで色数を落とせばいい。かなり軽くなる。
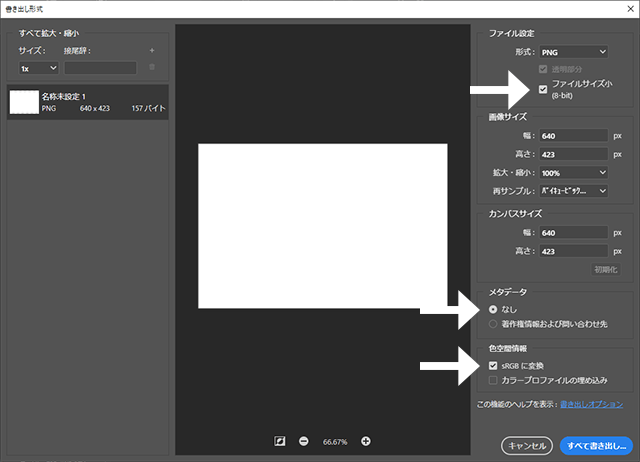
実際の設定は以下の通り。
- ファイルサイズ小(8-bit): 有効
- メタデータ: なし
- 色空間情報: sRGBに変換
実際の画面で説明すると、次の画像の3か所だ。
通常のPNGであれば24bitとか32bitくらいあるのだが、ブログでちょっと掲載するくらいなら8bitでも割と問題ない。
下手な圧縮ソフトだと8bitに変換する工程が雑で汚い画像になったりするが、Photoshopはその辺りが綺麗でWebに載せるだけなら何ら問題ないクオリティを維持してくれる。
もちろん高画質を維持する必要がある画像なら、8bitにはしない方が良いだろう。
メタデータ
「なし」の方が軽い。当たり前だ、ありだとその分の情報が増えるのだから。
メタデータは画質には影響しないので基本的に「なし」で構わないと思う。
ちなみに位置情報は消された。本当に「著作権情報および問い合わせ先」しか維持しないみたいだ。カメラ情報も消える。
逆に位置情報を付けて扱いたい用途(そんなのがあるかは別として)にはまだ対応していないようだ。
sRGBに変換の有無で変わる事
色に関してはあまり詳しくないのでよくわからないのだが、「sRGBに変換」が有効になっているか無効になっているかで微妙に色味が変わったりする(特に暖色系)
もちろん液晶にもよるのかもしれないが、「sRGBに変換」を有効にした方がより元の色に近い……と思う。(※ 個人差と環境差があります)
一方でファイルサイズは数%増える。
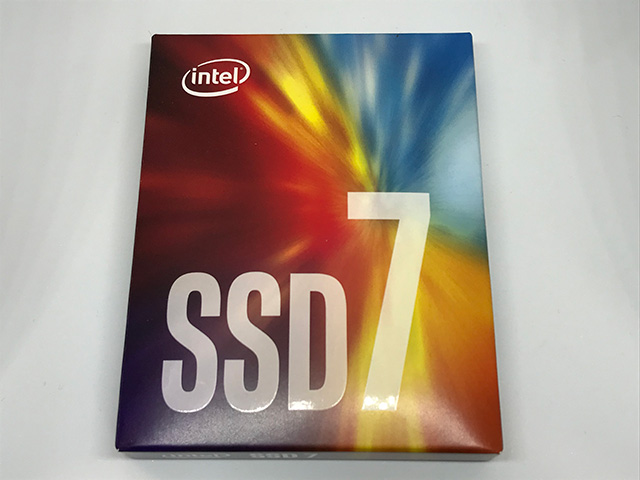
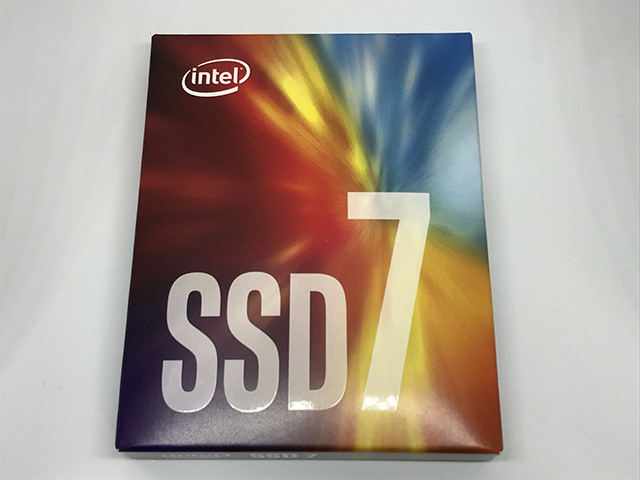
これは以前その色の変化が顕著だった写真。Intel 760pのパッケージだ。(スマホの場合は恐らく縮小版が表示されてしまっていると思う、タップで元画像を開けるようにしている)


上が「sRGBに変換」を有効、下が無効。どちらも画質は同じ80%なのだが、下の方が画像中央部の赤色が若干暗いのが分かると思う。(液晶によっては分からないかもしれない)
ちなみに元画像は上の色味に"近い"(自分の目では同じに見えるが、真に同じかは分からないので"近い"にしておく)
これが使っている液晶や元画像によるものかどうかは分からない、ちなみにiPhone7で撮影。
このオプションを有効にするか無効にするかは試しに見比べてみて判断した方が良いだろう。
余談: CMSに注意
余談という名の分量かさまし。
WordPressみたいなCMSで使われるプラグインに画像圧縮とかexif削除を行うものがある。
アレ入った状態ですでに十分圧縮されている画像をアップロードすると、元より画質悪くなって容量増えたりする。
特にjpegは非可逆なので、プラグイン側で何らかの操作が行われた時点で基本的に画質が劣化する。
(ちなみにjpegのexifは画質を保ったまま削除する方法があるのだが、それを知らない人が作ったプログラムとかは再保存で画質劣化起こしてたりする)
解像度を減らした画像より元の画像の方が軽い。なんてことも割とよくある。
なので、知識のある人(画像を圧縮する方法を知っている人)だけが編集するサイトならその手の類のプラグインを入れない、というのはアリ。
最近のWordPressにはsrcsetを出力する機能があり、そのために解像度の異なる画像を生産していたりするが、これも恐らくその類だと思う。
初心者向けのお節介機能は上級者にとっては邪魔になる。




